Read other parts:
- Part 1 - Basics
- Part 2 - Composition &Graphics
- Part 3 - Creating Panel Switchers
- Part 4 - Avoiding Truncated Panels
- Part 5 - Elements Relative Position and Size
Avoiding Truncated Panels
This is another trick I learned when creating JAM. The idea is, if you drag the foobar2000 window higher or wider, panels' row and/or column doesn't get truncated because lacks of space. For example if you use ELPlaylist and it has 560px of height, and you set each row to 50px, the panel will display 11 rows instead of 12 rows but the lowest row gets truncated. This trick is taking advantage of foobar2000 incapabilities of counting math down to decimals.
Components required :
Columns UI
Panels Stack Splitter
ELPlaylist
UI Hacks
*copy the dll files to components folder
1. Install foobar on portable mode, select Columns UI when you open foobar2000.
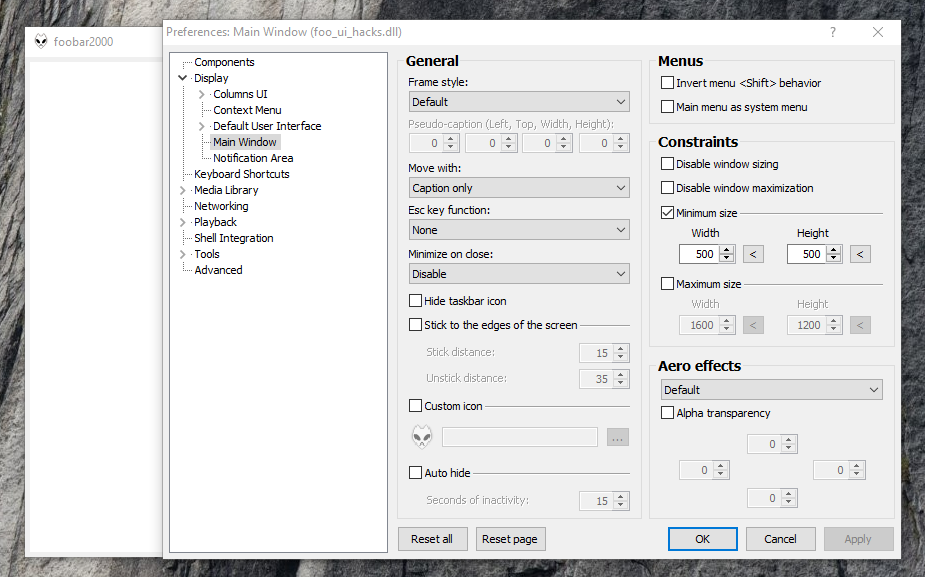
4. Remove all toolbar panels (menu, buttons, etc). Set the minimum window size to 500px x 500px from Prefs -> Display -> Main Window -> minimum size. Click OK. resize window to 500px x 500px.
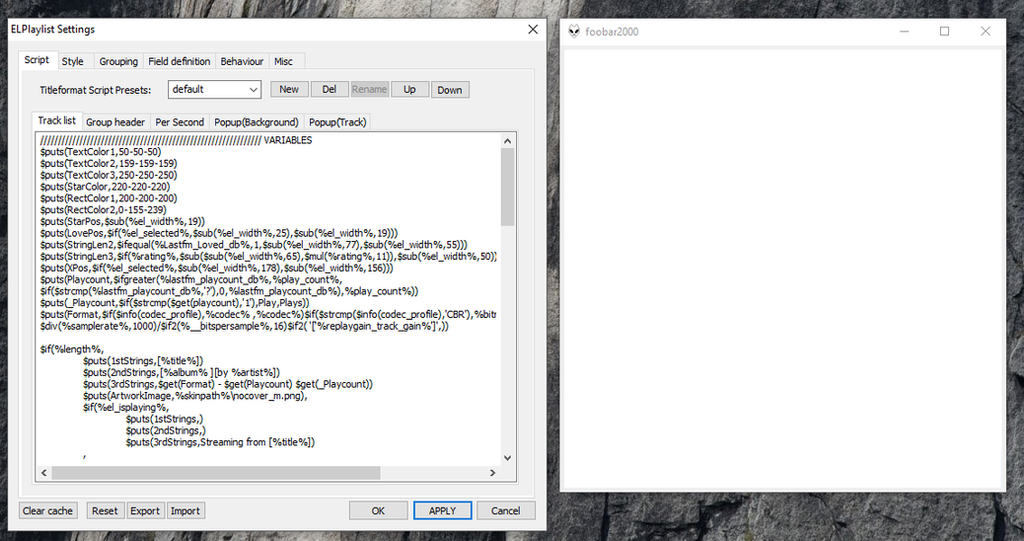
5. Download ELPlaylist configuration file from : 1drv.ms/u/s!Av2zK_6HFiBKuECaqS…
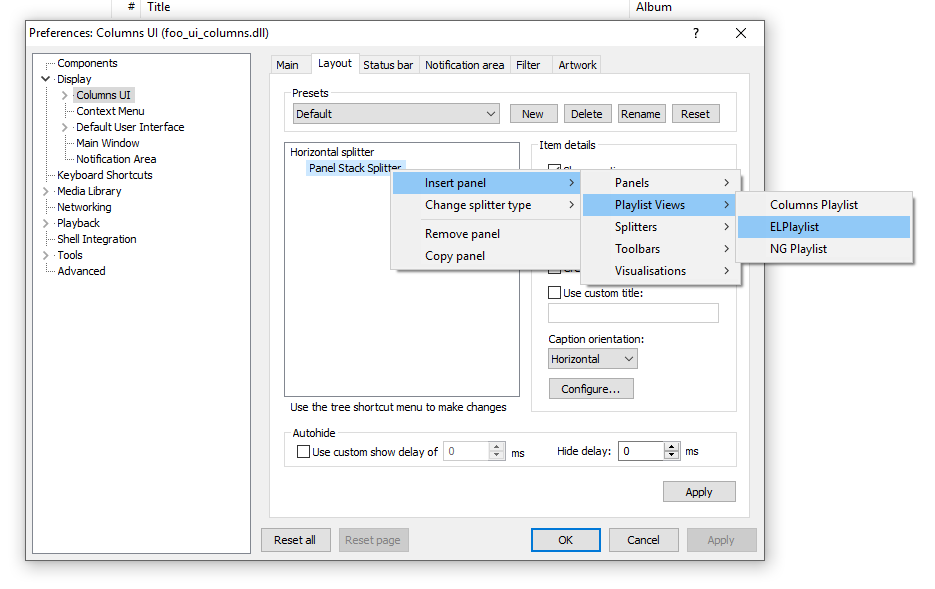
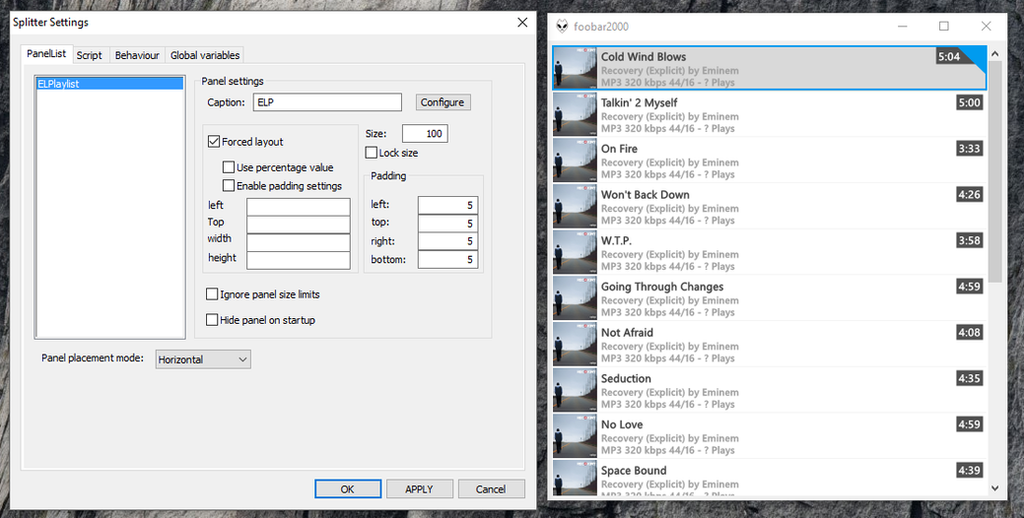
Import it by right-clicking on ELP panel -> Settings -> Import -> ELP.elp. Drag and drop at least 1 album of your songs to foobar2000 window.
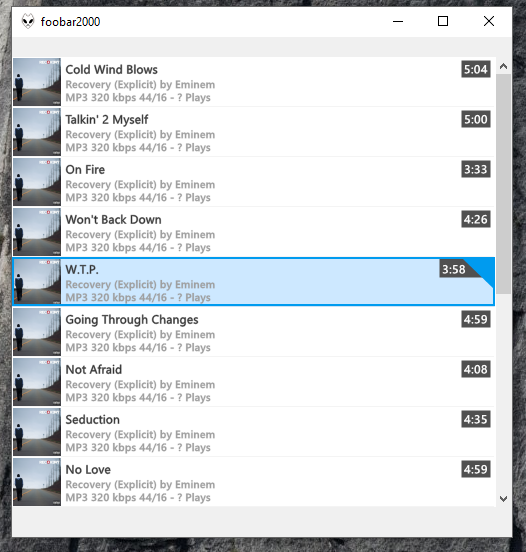
From this screenshot you can easily see that the songs at the bottom ('Space Bound') gets truncated because lack of space.
$puts(AddHeight1,$div($sub(%_height%,20),50))
$puts(PHeight1,$mul($get(AddHeight1),50))
$movepanel_c(ELP,0,20,%_width%,$get(PHeight1))
The second variable will multiplying it back to 50px.
9. You can also use the math (dividing and multiplying) for panel's width, the theory is same.
Good Luck!











0 comments:
Post a Comment