This is the re-uploaded version of "How to Skin foobar2000 Part 2" projects. All credits belongs to slowboyfast (the original poster).
Read other parts:
 Part 1 - Basics
Part 1 - Basics Part 2 - Composition & Graphics
Part 2 - Composition & Graphics Part 3 - Panel Switchers
Part 3 - Panel Switchers Part 4 - Avoiding truncated Panels
Part 4 - Avoiding truncated Panels Part 5 - Elements Relative Position and Size
Part 5 - Elements Relative Position and Size
Composition & Graphics
In this part, you'll learn the basics of foobar graphic coding. You may think "graphic coding" sounds like something serious and hard, but once you've learned it, it'll be as easy as writing a DA Journal.
This part will focus mainly on using CUI (ColumnsUI), PSS (Panel Stack Splitter) and ELP (ELPlaylist).
This part will focus mainly on using CUI (ColumnsUI), PSS (Panel Stack Splitter) and ELP (ELPlaylist).
Requirements:
- Maths - most drawing functions use coordinates, lengths, widths and other scary stuff. It's mandatory to have at least basic knowledge of maths (adding, substracting, dividing).
- Full set of components - your theme is what you want it to be. Make sure you have all addons you want to use.
- Graphic editing software - it's completely optional but handy when there's no other possibility to draw an element.
- Large amount of free time - draw it, test it, correct it, repeat!
Ready, set, theme!
1. Compose
Your project should start like any other big thing. You may want to hop right in into skinning but what if all of your work will go into something that won't work. It's always good to start drawing your idea on paper. Try to make a mockup in Photoshop or Gimp. Experiment with colors and layouts. Make something that is good looking and easy to use.
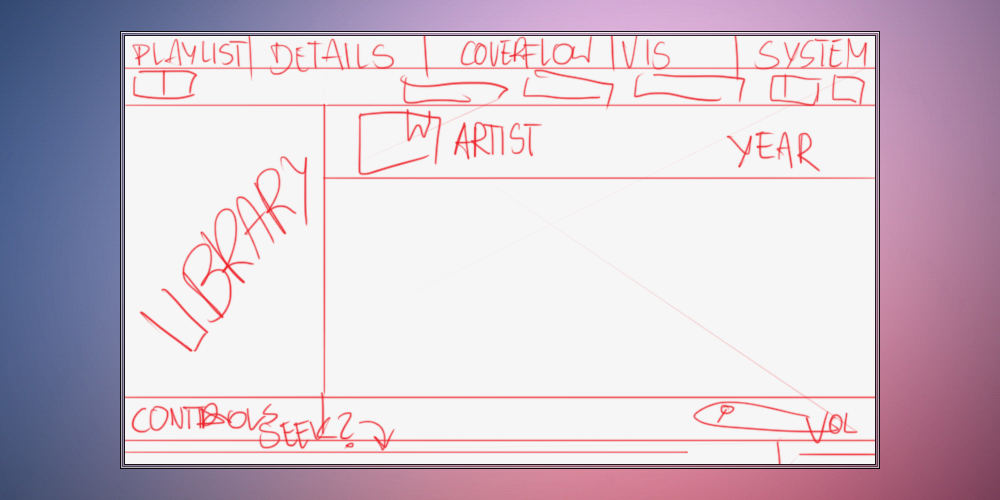
I'm always starting with a messy sketch:
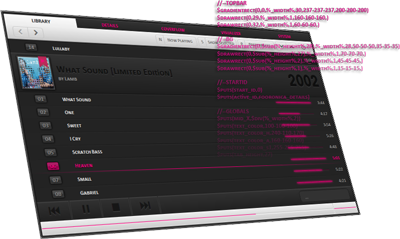
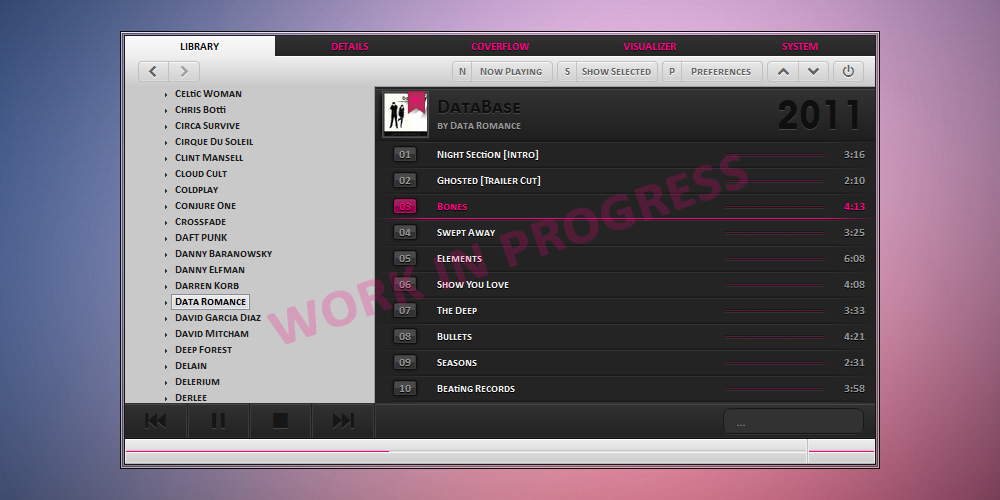
And it helps me with achieving results like this:
2. Draw
Ok, so you've got your plan clear in your head, sketched and prepared. I'm also assuming that you're familiar with Markkoenig's tutorial part 1. Now it's time to draw stuff. There are some basic functions you need to know:
- $drawrect - draws rectangles and lines
- $drawroundrect - draws rounded rectangles (my favorite for making buttons)
- $gradientrect - draws gradients
- $drawblurrect - draws blurry rectangles (useful for making shadows/glows)
- $drawellipse - draws ellipses
- $drawtriangle - draws triangles
//NoticeIt's worth noting that each function consists of coordinates, height & width values, color values and special arguments. They work in both ELPlaylist and PSS.
1. $drawrect
As I stated earlier, it's used for drawing rectangles and lines. It's pretty much the most essential function.
String for $drawrect looks like this:
$drawrect(X,Y,WIDTH,HEIGHT,FILLING R-G-B-OPACITY,BORDER R-G-B-OPACITY,ARGUMENTS)
In example, if we want to draw horizontal line, we should write:
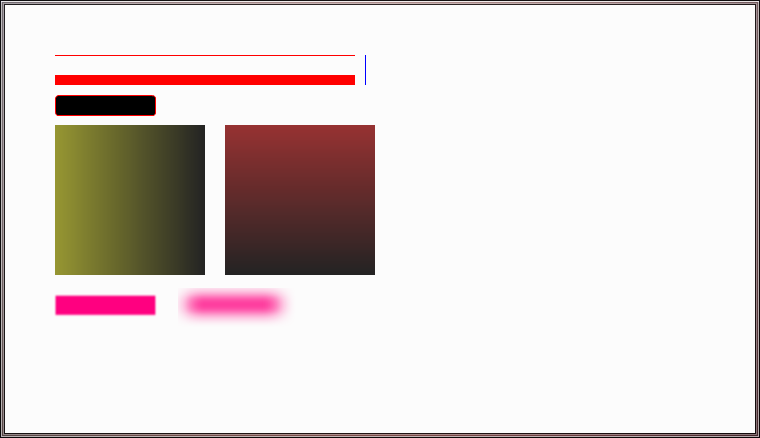
$drawrect(50,50,300,1,255-0-0-255,)
And it will draw a red line on coords 50(X), 50(Y), which will be 300px long and 1px wide.
If we want to draw a rectangle, we can just modify the width of our first line and move it a little to the bottom.
$drawrect(50,70,300,10,255-0-0-255,)
It will draw a rectangle on coords 50(X), 70(Y). It'll be 300px long and 10px wide.
Ok, let's draw vertical line this time. We should change the X coord to, let's say, 360(X). This way our new line will stay visible. We should also change the color for good measure.
$drawrect(360,50,1,30,0-0-255-255,)
And look, our blue line is here!
2. $drawroundrect
Well, it should be obvious, it's used for drawing rectangles with rounded corners 
String for this function looks like this:
$drawroundrect(X,Y,WIDTH,HEIGHT,R1,R2,FILLING R-G-B-OPACITY,BORDER R-G-B-OPACITY,ARGUMENTS)
Now, we need some math. Degree of roundness is defined by R1 and R2. To achieve nice looking rounded corners you should remember that WIDTH should always be greater than 4*R1 and HEIGHT should always be greater than 4*R2.
Okay, enough with maths, let's draw ourselves a nice roundrect.
$drawroundrect(50,90,100,20,3,3,0-0-0-255,255-0-0,)
And here it is, a small rounded rectangle. Notice that our width (100) is greater than R1 (3*4=12). Same thing goes for height (20) which is greater than R2 (3*4=12).
Next thing is gradientrect. And it draws, guess what, gradients!
$gradientrect(X,Y,WIDTH,HEIGHT,COLOR1 R-G-B,COLOR2 R-G-B,ARGUMENTS)
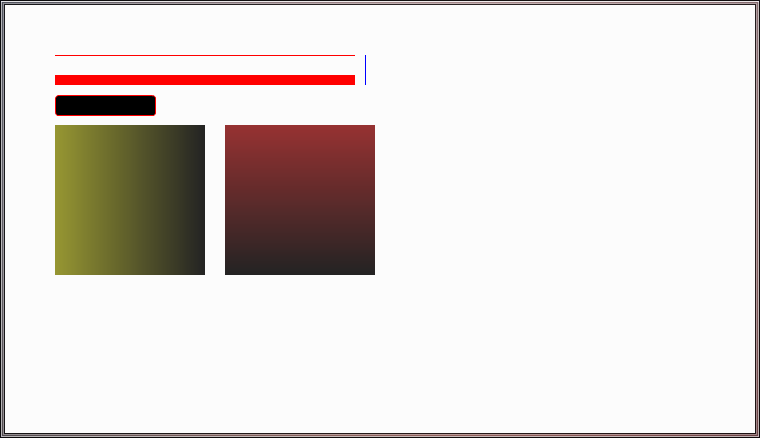
Now lets draw two of them, just to show people how amazing gradients are.
First gradient will be a horizontal one. To achieve this, we gonna write our string like this (with "horizontal" argument):
$gradientrect(50,120,150,150,150-150-50,35-35-35,horizontal)
Second one should be vetical. Small modification of X and Y coords, maybe a slight change in the color. We should also add "vertical" as an argument.
$gradientrect(220,120,150,150,150-50-50,35-35-35,vertical)
$gradientrect(220,120,150,150,150-50-50,35-35-35,vertical)
Amazing gradients!
Nothing much to say about this one. Draws blurred rectangles. Ideal for glowing stuff or shadows.
$drawblurrect(X,Y,WIDTH,HEIGHT,COLOR R-G-B-OPACITY,BLUR STRENGTH)
We can control amount of blur by modifying BLUR STRENGTH argument (1 - weak blur, 7 - strong blur)
Let's draw some blurry things, shall we? First one will be level 1 blurred rectangle, second will get level 7 blur.
$drawblurrect(50,290,100,20,255-0-128-255,1)
$drawblurrect(180,290,100,20,255-0-128-255,7)
$drawblurrect(180,290,100,20,255-0-128-255,7)
Few small changes in coords and color and here they are. Blurrects!
5. $drawellpise
Another self explanatory function which draws ellipses  String looks like this:
String looks like this:
$drawellipse(X,Y,WIDTH,HEIGHT,FILLING R-G-B-OPACITY,BORDER R-G-B-OPACITY,ARGUMENTS)
Let's play with this one. By modifying WIDTH and HEIGHT we can make perfect circles or stretched ellipses.
First one will be a perfect circle. Move it a little to the bottom and make sure WIDTH and HEIGHT are equal.
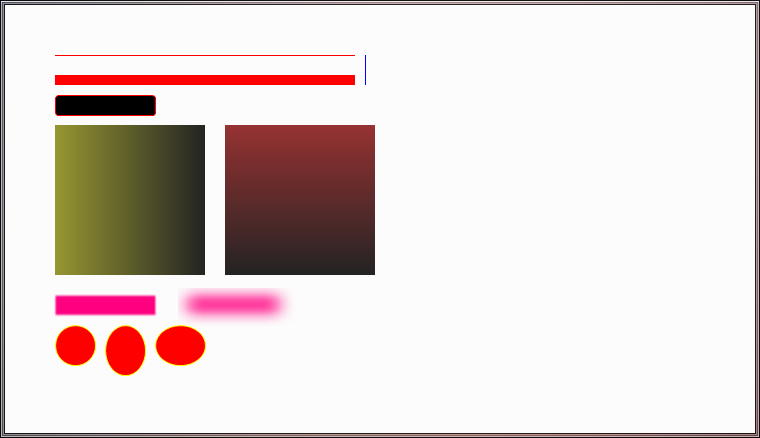
$drawellipse(50,320,40,40,255-0-0,255-255-0,)
Second one will be stretched vertically. Move it to the left and increase its height.
$drawellipse(100,320,40,50,255-0-0,255-255-0,)
$drawellipse(100,320,40,50,255-0-0,255-255-0,)
Last one will be stretched horizontally. Move it again and increase its width.
$drawellipse(150,320,50,40,255-0-0,255-255-0,)
$drawellipse(150,320,50,40,255-0-0,255-255-0,)
And we made it. Three little dots!
It's a tricky one. Draws triangles. String looks like this:
$drawtriangle(X1,Y1,X2,Y2,X3,Y3,FILLING R-G-B-OPACITY,BORDER R-G-B-OPACITY,ARGUMENTS)
It has 3 coords for X and 3 for Y. Each one represents a corner of a triangle. Let's draw one.
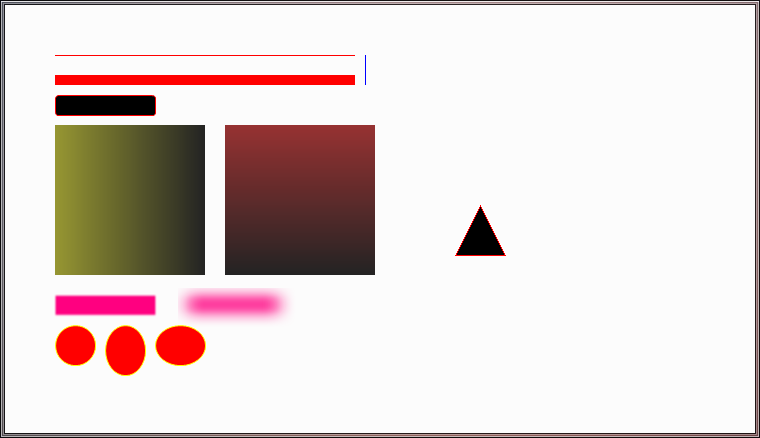
$drawtriangle(450,250,500,250,475,200,0-0-0,255-0-0,)
Here it is, a triangle.
3. Write
Yeah, that's right. Making text strings is another essential thing for f2k themer. They're found nearly everywhere. On playlists, panels and buttons.
There are four functions that are capable of drawing text:
- $drawtext - which is capable of alpha blending, glowing and other shiny stuff
- $drawtextex - which can't do transparency but is faster than $drawtext (it's better for spamming and creating crispy, strong shadows)
- $textbutton - which draws buttons made entirely of letters
- $drawstring - can do magics! (gonna describe it later)
1. $drawtext
String looks like this:
$drawtext(text,X,Y,WIDTH,HEIGHT,COLOR R-G-B-OPACITY,ARGUMENTS)
Arguments for $drawtext:
- left - aligns text to the left
- right - aligns text to the right
- hcenter - centers text horizontally
- vcenter - centers text vertically
- top - aligns text to the top
- bottom - aligns text to the bottom
2. $drawtextex
String looks like this:
$drawtextex(text,X,Y,WIDTH,HEIGHT,COLOR R-G-B,ARGUMENTS)
Arguments for $drawtextex:
- left - aligns text to the left
- right - aligns text to the right
- hcenter - centers text horizontally
- vcenter - centers text vertically
- top - aligns text to the top
- bottom - aligns text to the bottom
- end_ellipsis - if your text is too long, this arg. resolves clipping issues by ending text with (...)
Right, now we should test our functions. Let's make two strings, one made in $drawtext and second made in $drawtextex
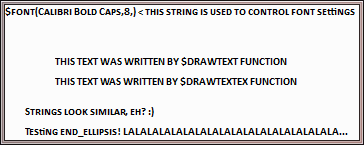
$drawtext(THIS TEXT WAS WRITTEN BY '$DRAWTEXT' FUNCTION,50,50,300,20,0-0-0,)
$drawtextex(THIS TEXT WAS WRITTEN BY '$DRAWTEXTEX' FUNCTION,50,70,300,20,0-0-0,)
$drawtextex(THIS TEXT WAS WRITTEN BY '$DRAWTEXTEX' FUNCTION,50,70,300,20,0-0-0,)
3. $textbutton
One of the most versatile functions out there. It can show/hide panels, minimize, maximize, change layouts. It can do nearly everything we want it to do.
It's string consists of:
$textbutton(X,Y,WIDTH,HEIGHT,TEXT,MOUSEOVER TEXT,COMMAND,ARGUMENTS,MOUSEOVER ARGUMENTS)
In example, if we want to make a button that opens up preferences, we can write a string like this:
$textbutton(0,0,100,20,Preferences,Preferences,Command:File/Preferences,fontcolor:0-0-0,fontcolor:255-0-0)
When we move our mouse over this button, it will change color to red. And of course clicking on it, will open up prefs.
//Notice
We can control font size, type and face with one simple string.
$font(FONT FACE,SIZE,TYPE)
FACE - is a name of our font e.g. Calibri Bold Caps
SIZE - controls size 
TYPE - controls if our font is normal, bold or italic.
And again, it's visible here:
4. Combine
To make some decent looking themes, we need to combine those drawing functions. It's similar to using layers in graphic apps, only instead of "WYSIWYG" interface we're on our own with lines of code.
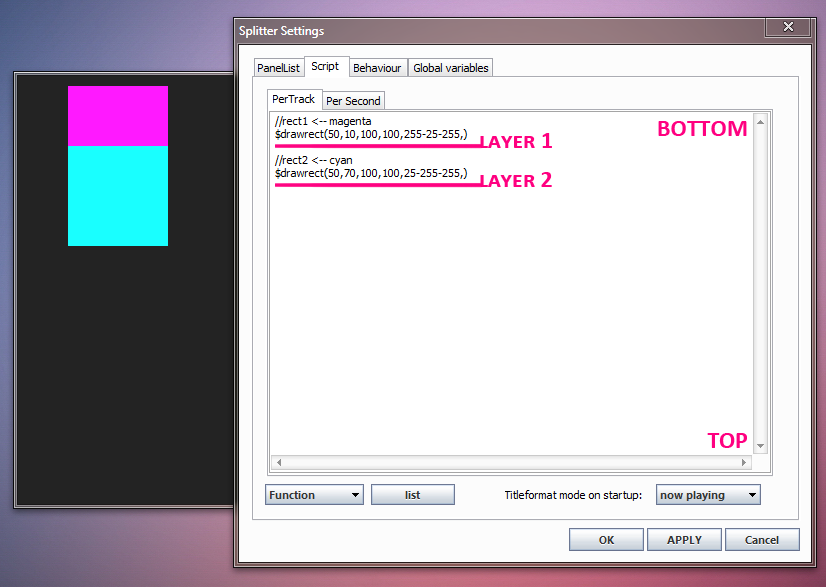
Combining, or as I like to call it - layering, occurs when we put a shape over other shape. In foobar, it may be a little awkward since topmost layer is always closer to the bottom. Everything we write last will be put on top of other things. Look at this two rectangles below.
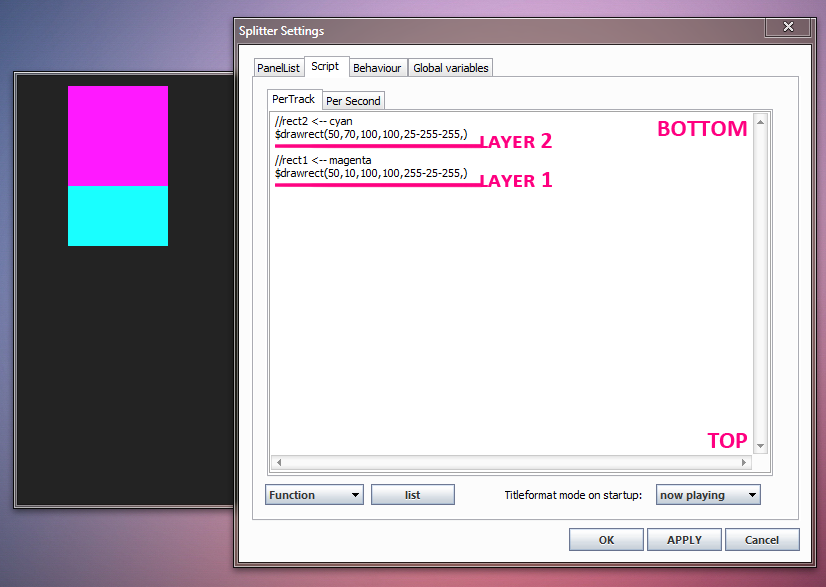
In this case, cyan rectangle (layer 2) is our top layer. Look what happens when we switch layer 2 (cyan) with layer 1 (magenta).
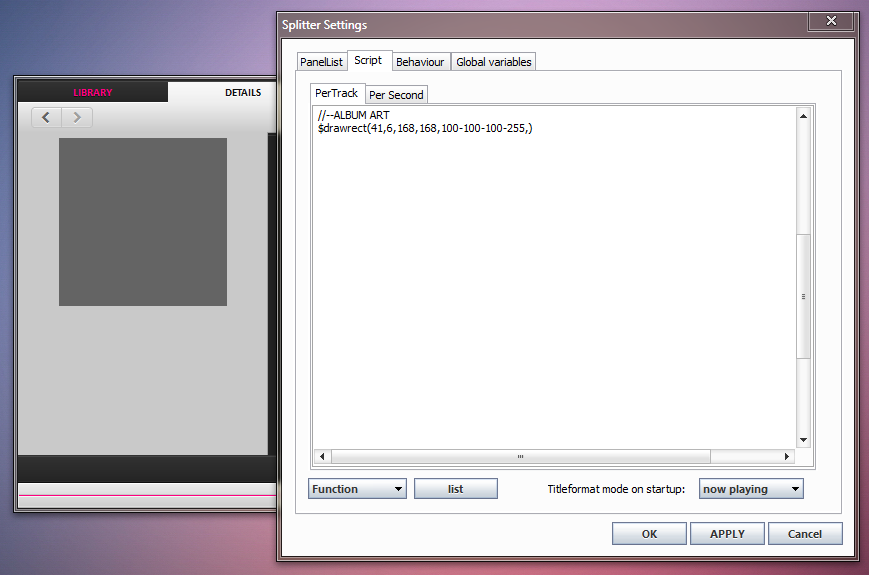
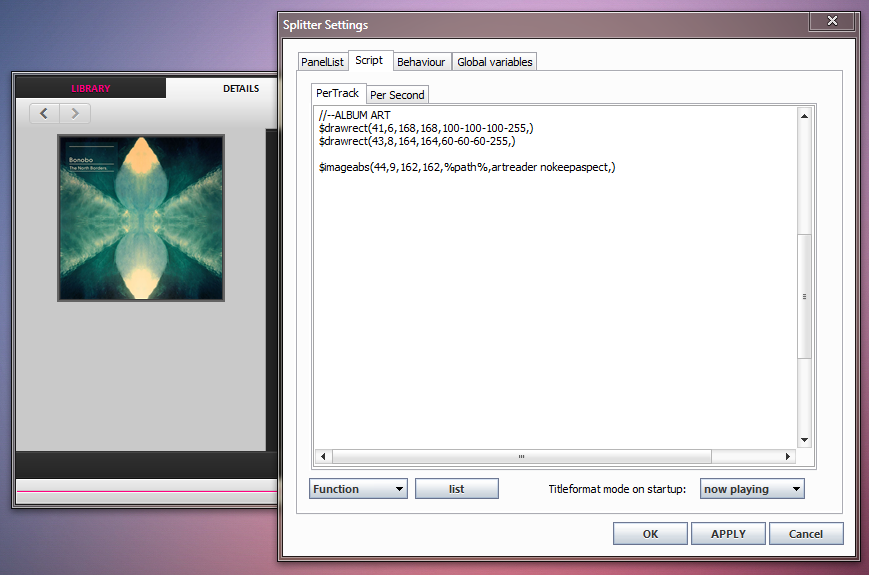
Since magenta rectangle is now closer to the bottom, foobar will treat it as topmost layer. This technique can be used to achieve pretty nice effects. Let's say we want to make a simple looking art viewer for our skin. We should start with drawing a rectangle:
$drawrect(41,6,168,168,100-100-100-255,)
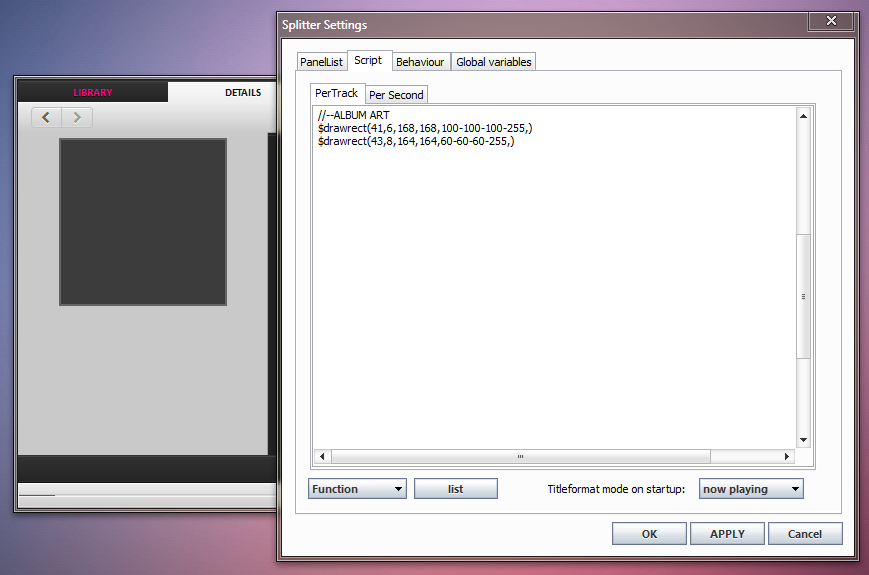
Then, we wan't to put a smaller and a bit darker rectangle over it. It will create a thick border.:
Looks ok, but it's a little bland. Let's make our cover a bit lighter on top:
There's still something missing here. We should add a shadow to make it complete. To do this, we have to move all our code a notch to the bottom and write a $drawblurrect function:
Then, we wan't to put a smaller and a bit darker rectangle over it. It will create a thick border.:
$drawrect(43,8,164,164,60-60-60-255,)
Next, we should use artreader function to display our artwork:
$imageabs(44,9,162,162,%path%,artreader nokeepaspect,)
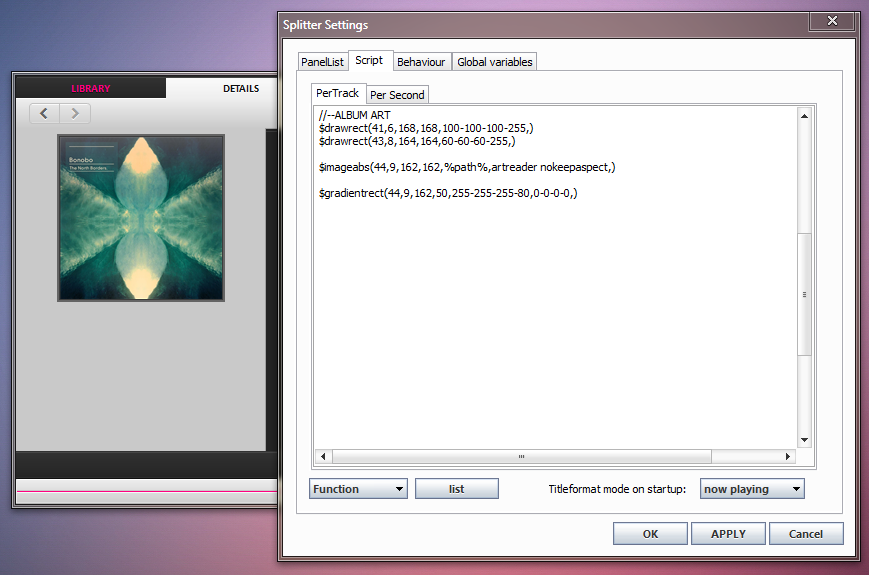
Looks ok, but it's a little bland. Let's make our cover a bit lighter on top:
$gradientrect(44,9,162,50,255-255-255-80,0-0-0-0,)
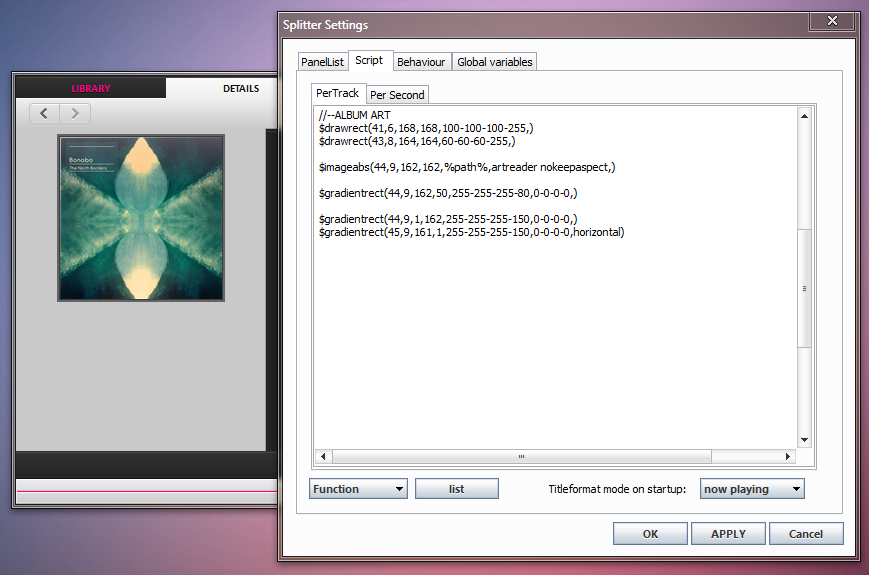
Looks even better. We should add a little shiny effect in top left corner for good measure:
Looks even better. We should add a little shiny effect in top left corner for good measure:
$gradientrect(44,9,1,162,255-255-255-150,0-0-0-0,)
$gradientrect(45,9,161,1,255-255-255-150,0-0-0-0,horizontal)
$gradientrect(45,9,161,1,255-255-255-150,0-0-0-0,horizontal)
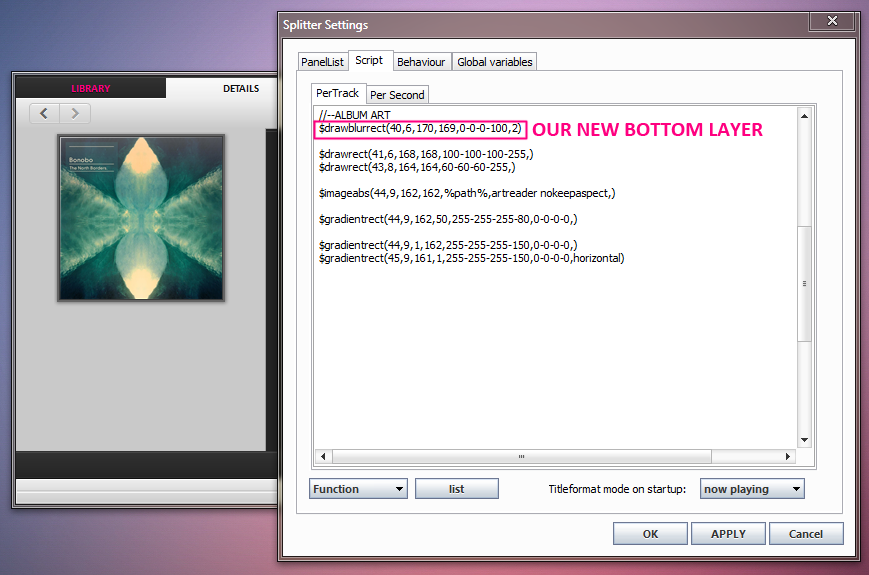
There's still something missing here. We should add a shadow to make it complete. To do this, we have to move all our code a notch to the bottom and write a $drawblurrect function:
$drawblurrect(40,6,170,169,0-0-0-100,2)
And that's it. That's how we draw stuff in foobar (or at least in PSS).
This part is still incomplete (mostly because of my work, I don't have much time lately) but I'll add more. I just want to share this little starter guide. Hope it helps all those people who are new to f2k. Cheers! 
To do:
- describe $drawstring
- control height and width with %_width% & %_height%
- insert images with %imageabs
- make some efficient global settings with $puts
- $add, $sub and $div or simply add, substract and divide
- floating panels (POP-UPS!)
- retractable panels




















0 comments:
Post a Comment