Read other parts:
- Part 1 - Basics
- Part 2 - Composition & Graphics
- Part 3 - Creating Panel Switchers
- Part 4 - Avoiding Truncated Panels
- Part 5 - Elements Relative Position and Size
Creating Panel Switchers
A lot of awesome foobar2000 skins here in DA will let you switch between multiple panels. It means you can put many panels in the same place, on top of each other, and then assign a set of buttons to trigger which panel should be shown, whilst the rest of it remains hidden.
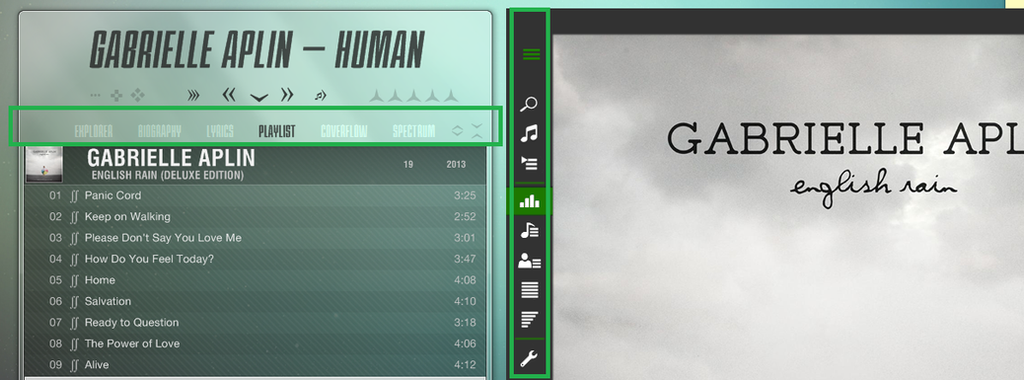
Lux by Markkoenig and my Jam would be a perfect examples. As you can see on the screenshot below, Lux and Jam use set of buttons to show the selected panel. By the way, Lux is using text buttons while Jam is using image buttons.
With this tutorial, you can also create similar feature for your skin.
Requirements
This is the third part of our ongoing tutorials, make sure you already read the first and second part before we begin. There are things that I won't explain too much because they are pretty much already covered in the earlier parts.
1. We're gonna build this from the scratch, so let's build it on a new portable installation of foobar2000 instead of what you're using right now. You also need to download these components that will be used in this tutorial :
Just extract them and copy the *.dll files to the components folder.
2. Run foobar2000. User interface option will appear, choose Columns UI. First, resize foobar window to a more compact size.
3. Go to Columns UI layout setting page (File -> Preferences -> Display -> Columns UI -> 'Layout' tab) and create new preset, name it anyway you like. You will see there's 'NG Playlist' listed there. Change it to Horizontal Splitter.
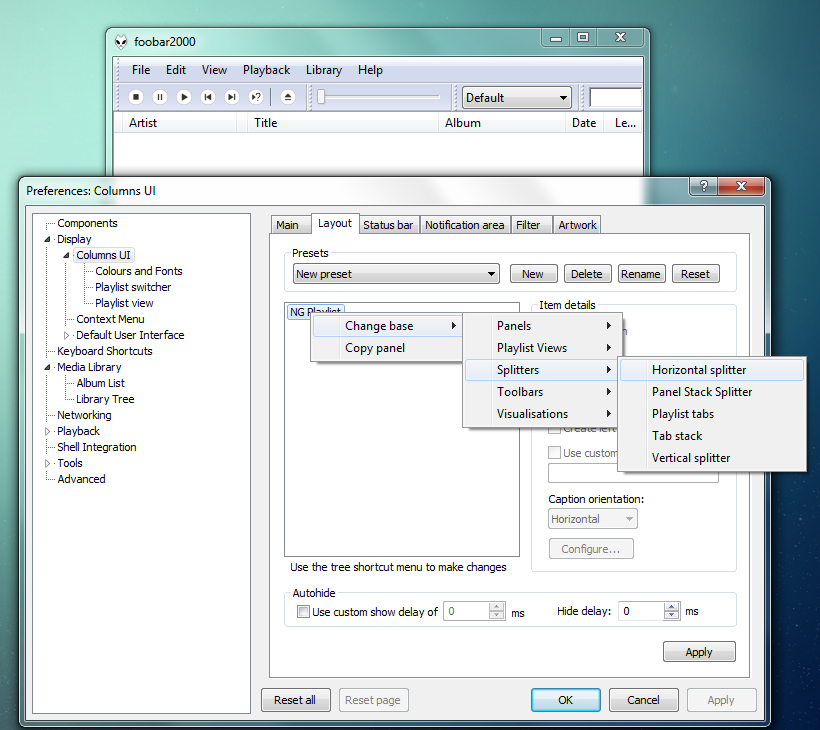
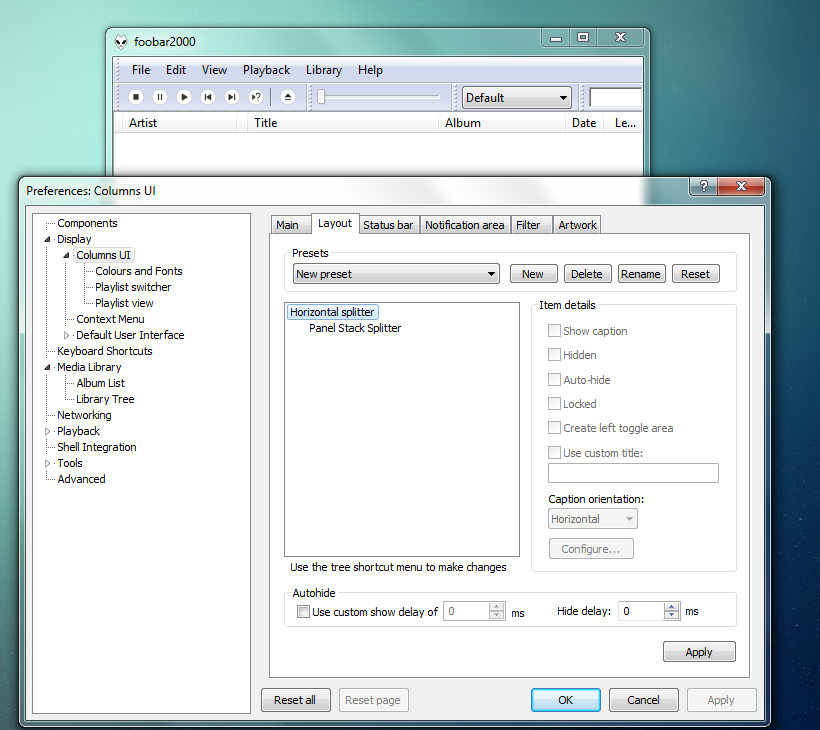
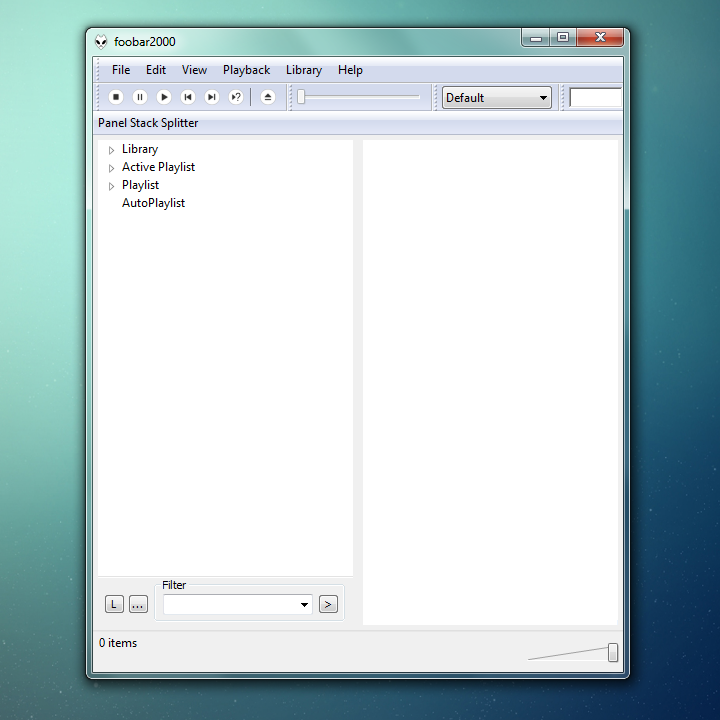
4. Right-click on the Horizontal Splitter, now choose Insert Panel -> Splitters -> Panel Stack Splitter. To make it shorter to type, from now on we'll call Panel Stack Splitter as "PSS".
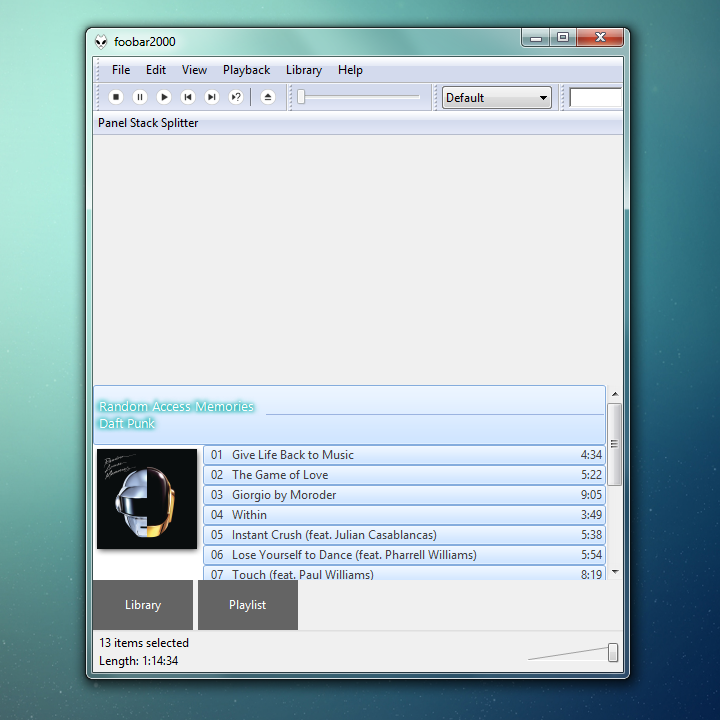
5. We need to decide how much switchable panels we want to create. To avoid unnecessary complexity we'll start by creating 2 switchable panels. I want the first panel to display library tree and the other one is for ELPlaylist. Let's add them into the PSS panel we created earlier (right-click on PSS -> Insert panel -> Panels -> Library Tree, then Insert panel -> Playlist Views -> ELPlaylist). Click OK to close preferences window. Now foobar will display these two panels, but still positioned side-by-side.
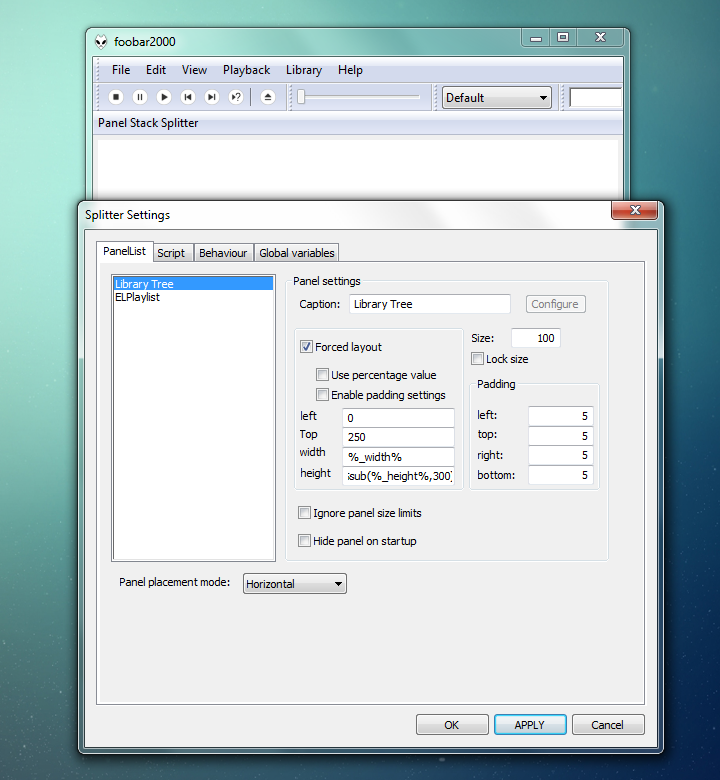
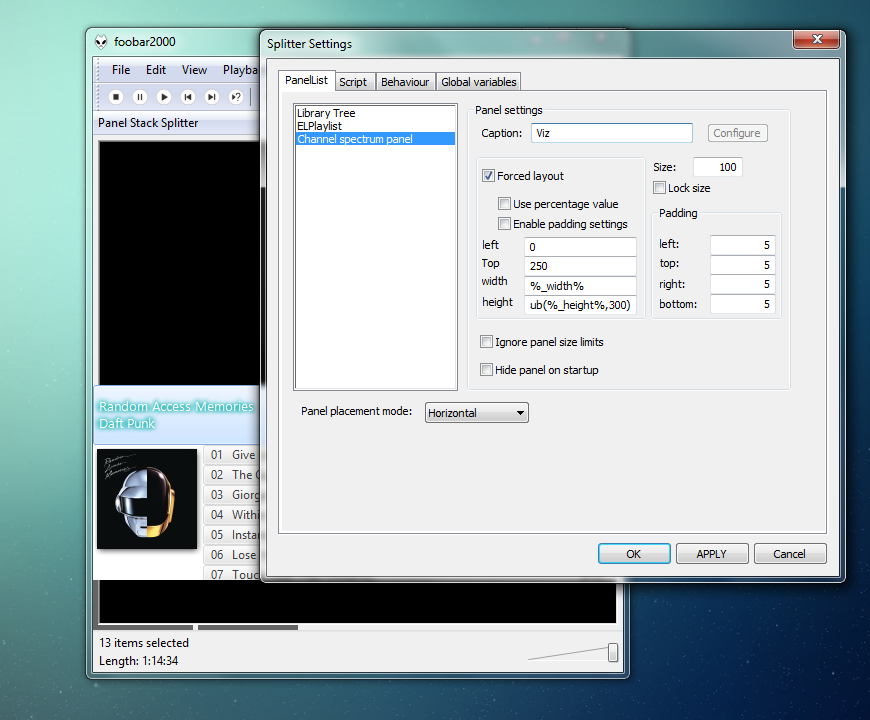
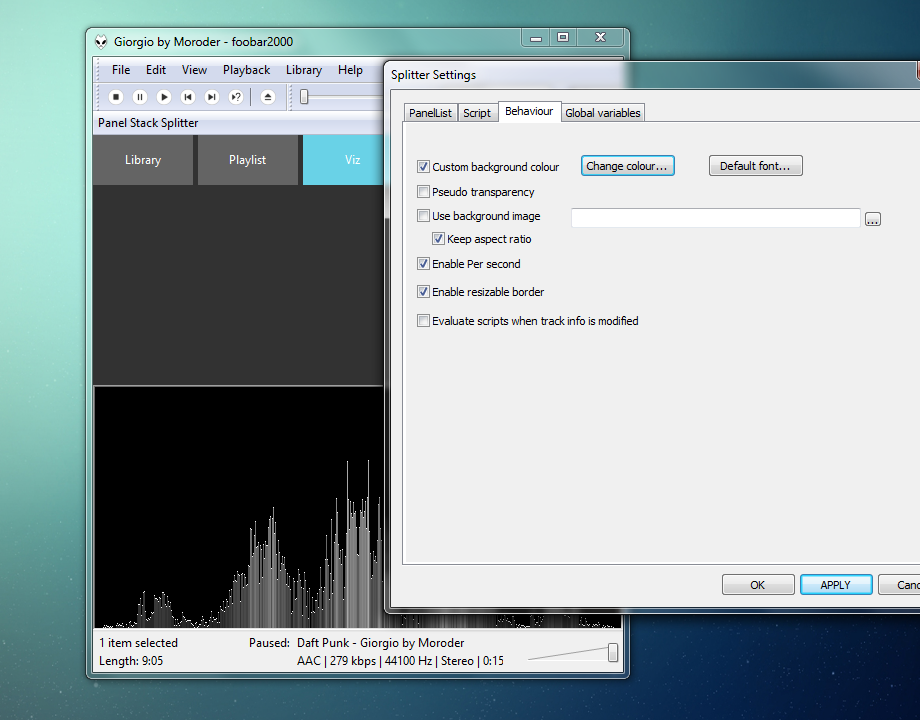
6. Right-click on PSS caption -> splitter settings. Splitter Settings window will pop up and in PanelList tab you can see our two new panels listed there. Now we have to set their position and size, let's start to make them identical and place them around the bottom area of the window. Insert these values on both panels :
Left : 0
Top : 250
Width : %_width%
Height : $sub(%_height%,300)
And don't forget to check the 'forced layout' option. Now with this code, these panels will be positioned 250px from the top and 50px from the bottom, and if you resize your foobar window to make it taller, these panels will also get more height, but the top and bottom margins remain intact. We can use these blank spaces to add other elements, and in this tutorial, we will use the space at the bottom for switcher buttons.
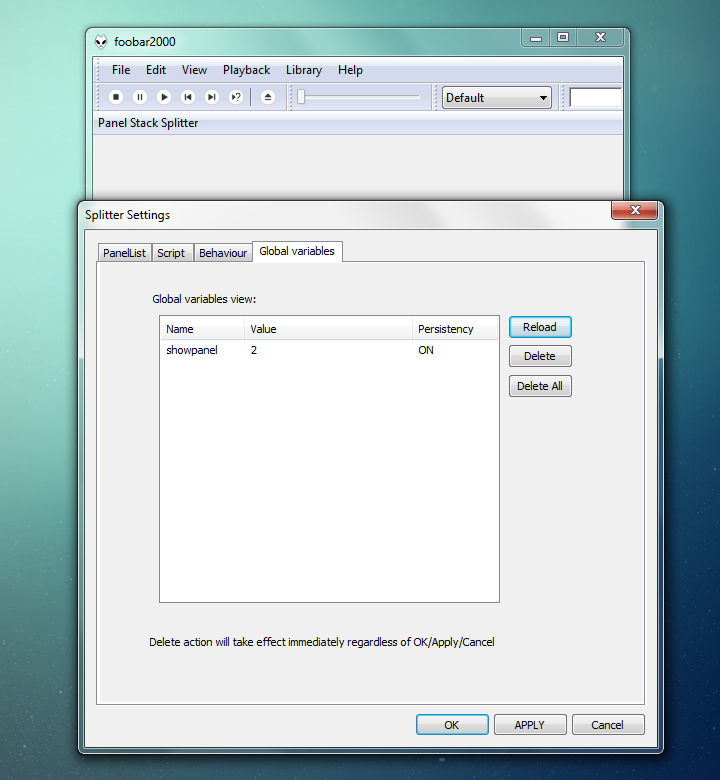
7. Still in the splitter settings window, now we move on to script tab. There are 2 additional tab called PerTrack and Per Second, but now we limit our tutorial to PerTrack only. We'll tell foobar that we want to create 2 switchable panels, with this code :
$init_ps_global(showpanel,2)
Let's jump to Global Variables tab and choose reload. If 'showpanel' listed there, we can turn back to script tab and delete the code, so the PerTrack page will blank once again.
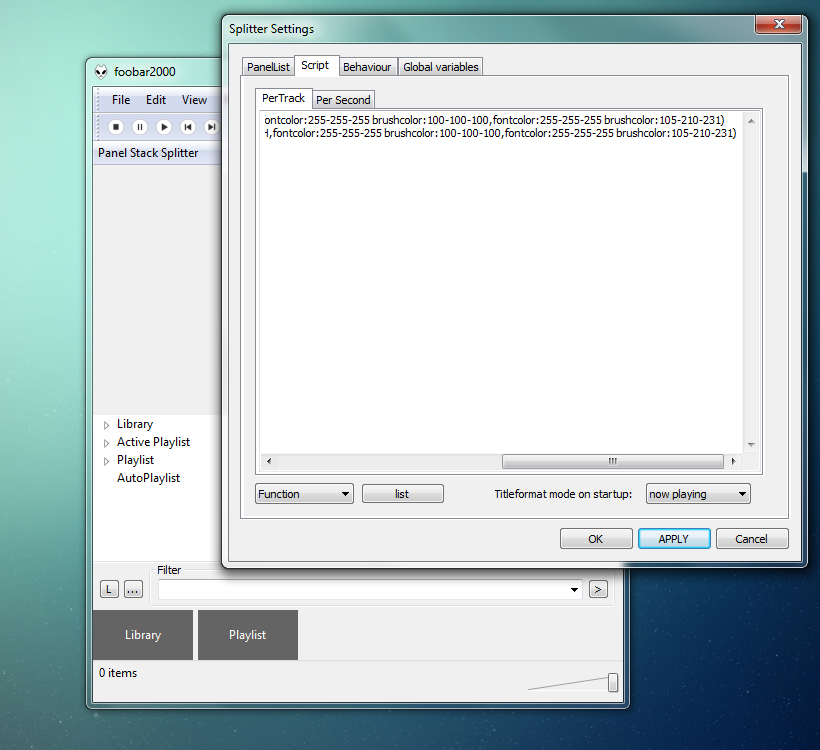
8. Now we can start creating buttons! First, let's try with a much simpler text buttons. Copy these code to PerTrack page :
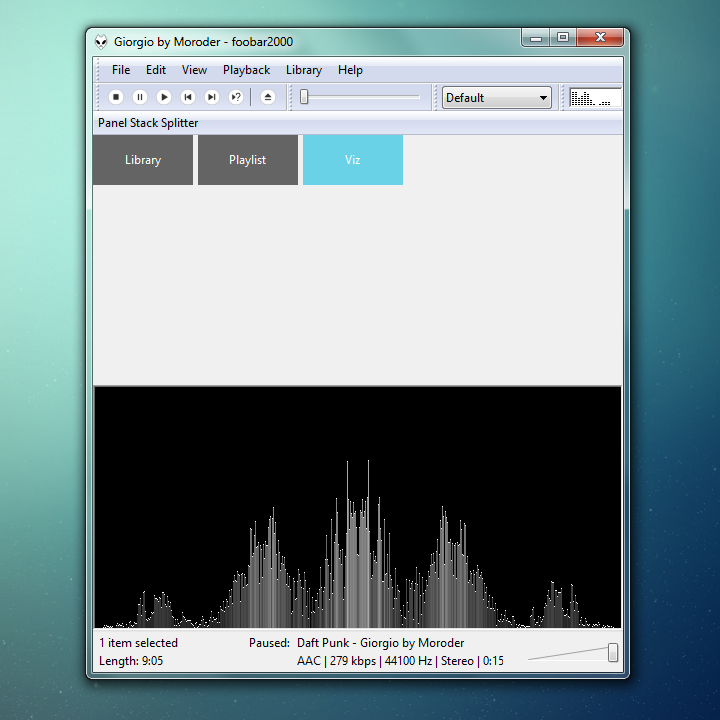
$textbutton(0,$sub(%_height%,50),100,50,Library,Library,SETGLOBAL:showpanel:1;REFRESH,fontcolor:255-255-255 brushcolor:100-100-100,fontcolor:255-255-255 brushcolor:105-210-231)
$textbutton(105,$sub(%_height%,50),100,50,Playlist,Playlist,SETGLOBAL:showpanel:2;REFRESH,fontcolor:255-255-255 brushcolor:100-100-100,fontcolor:255-255-255 brushcolor:105-210-231)
RGB color note :
255-255-255 : White
100-100-100 : Dark Grey
105-210-231 : Light Blue
9. We'll continue writing codes, this time we will tell foobar what we want to see when we click these buttons. Of course, the first button is to show library panel, and the second is for ELPlaylist. We will use $ifequal, $get_ps_global and $showpanel_c functions for this one.
$ifequal($get_ps_global(showpanel),1,
$showpanel_c(Library Tree,1),
$showpanel_c(Library Tree,0))
$ifequal($get_ps_global(showpanel),2,
$showpanel_c(ELPlaylist,1),
$showpanel_c(ELPlaylist,0))
The above code, combined with $textbutton we created earlier, is our way to tell foobar "If we want to see , then show it, otherwise hide it". The first 3 lines will tell foobar if we click the 'library' button, the library panel will be shown, and if we don't (because we clicked another button), then the library panel will be hidden. The next 3 lines also have the same function, but it's for ELPlaylist. Now click OK to close splitter settings window. Try to click each button to test our code. Up until this point, ELPlaylist will show nothing but a blank white page, it's because we haven't loaded any music to foobar, try to drag n drop one of your music folder to ELPlaylist.
10. How about we add another panel? Channel Spectrum Panel to show nice visualization of your playing track? We can add it via right-clicking on the empty area -> add panel -> visualisation -> channel spectrum panel. Now this panel placement will take the whole area. Don't worry, Right-click on the PSS caption -> Splitter settings. And we're gonna put the same position and size from step #6 for channel spectrum panel.
"Channel Spectrum Panel" is surely a long name, why don't we change it to a shorter word, "Viz" maybe?
11. We'll create an additional text button for this panel, copy this code and paste it in script tab, just below the two buttons we created earlier :
$textbutton(210,$sub(%_height%,50),100,50,Viz,Viz,SETGLOBAL:showpanel:3;REFRESH,fontcolor:255-255-255 brushcolor:100-100-100,fontcolor:255-255-255 brushcolor:105-210-231)
Then add similar code described in step #9 for this panel :
$ifequal($get_ps_global(showpanel),3,
$showpanel_c(Viz,1),
$showpanel_c(Viz,0))
Please notice that we don't use "channel spectrum panel" on $showpanel, but "Viz". It's because we already changed its caption on step #10. Renaming panels is necessary when you have 2 or more panels from the same component, and might come in handy if the panel's name just too long.
Up until this point, this is your code in the PerTrack page :
$textbutton(0,$sub(%_height%,50),100,50,Library,Library,SETGLOBAL:showpanel:1;REFRESH,fontcolor:255-255-255 brushcolor:100-100-100,fontcolor:255-255-255 brushcolor:105-210-231)
$textbutton(105,$sub(%_height%,50),100,50,Playlist,Playlist,SETGLOBAL:showpanel:2;REFRESH,fontcolor:255-255-255 brushcolor:100-100-100,fontcolor:255-255-255 brushcolor:105-210-231)
$textbutton(210,$sub(%_height%,50),100,50,Viz,Viz,SETGLOBAL:showpanel:3;REFRESH,fontcolor:255-255-255 brushcolor:100-100-100,fontcolor:255-255-255 brushcolor:105-210-231)
$ifequal($get_ps_global(showpanel),1,
$showpanel_c(Library Tree,1),
$showpanel_c(Library Tree,0))
$ifequal($get_ps_global(showpanel),2,
$showpanel_c(ELPlaylist,1),
$showpanel_c(ELPlaylist,0))
$ifequal($get_ps_global(showpanel),3,
$showpanel_c(Viz,1),
$showpanel_c(Viz,0))
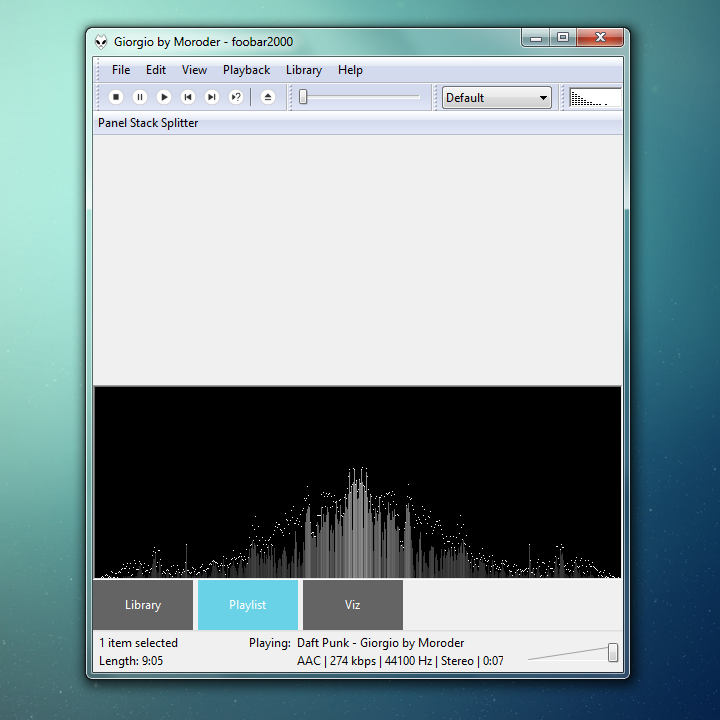
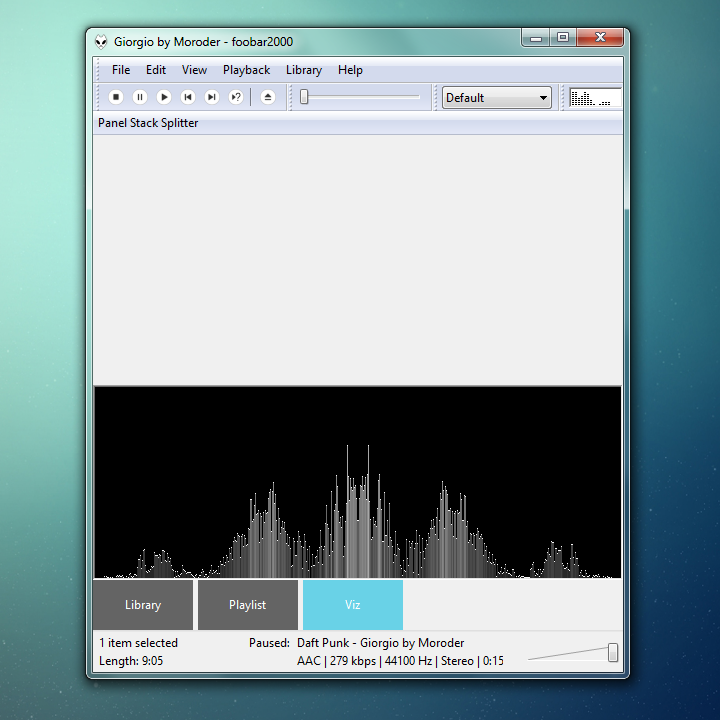
Now click 'OK' to close splitter settings window and try playing one of your songs and switch between panels using those buttons. Awesome isn't it?
12. You will see that the buttons background color will change to light blue when we mouseover to it. We can use the same color to indicate which panel is currently active by assigning new variables. First, we have to open splitter settings again and edit the placements of our codes. Now, those 3 $textbutton codes will be placed right below the $ifequal codes, We'll use a couple of $puts function in between the $ifequal, and $get to replace the "100-100-100" in our textbuttons 'brushcolor' value, particularly with a different color that'll indicate which panel is currently active/shown. To make it simple, let's just replace your current code with this one :
$ifequal($get_ps_global(showpanel),1,Bolded Text : our new code from this step.
$showpanel_c(Library Tree,1)
$puts(LibButton,105-210-231),
$showpanel_c(Library Tree,0)
$puts(LibButton,100-100-100))
$ifequal($get_ps_global(showpanel),2,
$showpanel_c(ELPlaylist,1)
$puts(PlsButton,105-210-231),
$showpanel_c(ELPlaylist,0)
$puts(PlsButton,100-100-100))
$ifequal($get_ps_global(showpanel),3,
$showpanel_c(Viz,1)
$puts(VizButton,105-210-231),
$showpanel_c(Viz,0)
$puts(VizButton,100-100-100))
$textbutton(0,$sub(%_height%,50),100,50,Library,Library,SETGLOBAL:showpanel:1;REFRESH,fontcolor:255-255-255 brushcolor:$get(LibButton),fontcolor:255-255-255 brushcolor:105-210-231)
$textbutton(105,$sub(%_height%,50),100,50,Playlist,Playlist,SETGLOBAL:showpanel:2;REFRESH,fontcolor:255-255-255 brushcolor:$get(PlsButton),fontcolor:255-255-255 brushcolor:105-210-231)
$textbutton(210,$sub(%_height%,50),100,50,Viz,Viz,SETGLOBAL:showpanel:3;REFRESH,fontcolor:255-255-255 brushcolor:$get(VizButton),fontcolor:255-255-255 brushcolor:105-210-231)
Now let's take a look at "$get(LibButton)". We already set what "LibButton" means by assigning the variable value on earlier codes, in fact, we have variables with 2 different colors (Light Blue & Dark Grey) for "LibButton". Either color will be used depending on which panel currently active. If it's Library Tree, then "LibButton" means "105-210-231" or Light Blue, if it's not, then "LibButton" means "100-100-100" or Dark Grey. Same thing can be said about $get(PlsButton) and $get(VizButton).
13. You can try to move both panels and buttons around, you want to change the text buttons position to the top of your skin? sure you can, just change the "y" value on each $textbutton to "0" (remember that "0" means "on top" and a higher value means a lower position). Now you can use blank space at the bottom to make each panel taller. Go to PanelList and change each panel's height to "$sub(%_height%,250)".
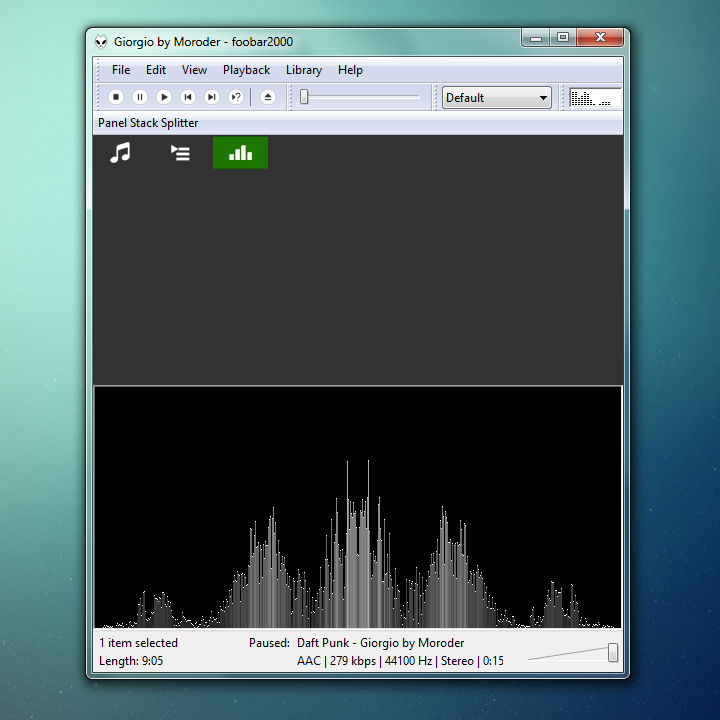
14. Now, instead of text buttons, we're gonna use image-based buttons. Download my sample icons first, extract the skins folder to your foobar installation folder. We will set the PSS background to a darker color to provide better contrast for our icons. Go to splitter settings -> "Behaviour" tab -> check "custom background color" -> click "change colour". Let's start with a darker grey (50-50-50).
Sample Icons :
Next, access script tab and replace all of the $textbutton with $imagebutton, also we also need change the $puts value from RGB color to each icon's location and filename.
Use this :
$ifequal($get_ps_global(showpanel),1,
$showpanel_c(Library Tree,1)
$puts(LibButton,skins/Library_h.png),
$showpanel_c(Library Tree,0)
$puts(LibButton,skins/Library.png))
$ifequal($get_ps_global(showpanel),2,
$showpanel_c(ELPlaylist,1)
$puts(PlsButton,skins/Playlist_h.png),
$showpanel_c(ELPlaylist,0)
$puts(PlsButton,skins/Playlist.png))
$ifequal($get_ps_global(showpanel),3,
$showpanel_c(Viz,1)
$puts(VizButton,skins/Viz_h.png),
$showpanel_c(Viz,0)
$puts(VizButton,skins/Viz.png))
$imagebutton(0,0,55,35,$get(LibButton),skins/Library_h.png,SETGLOBAL:showpanel:1;REFRESH)
$imagebutton(60,0,55,35,$get(PlsButton),skins/Playlist_h.png,SETGLOBAL:showpanel:2;REFRESH)
$imagebutton(120,0,55,35,$get(VizButton),skins/Viz_h.png,SETGLOBAL:showpanel:3;REFRESH)
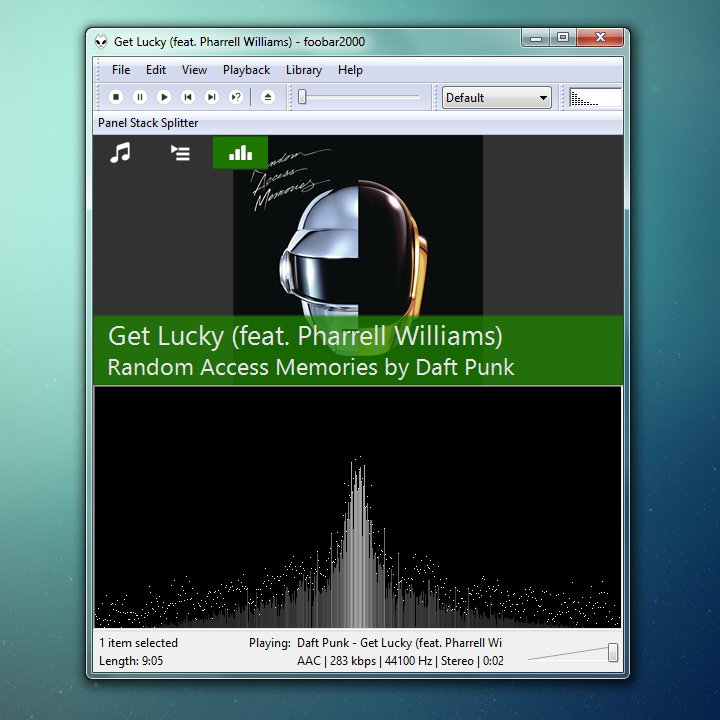
15. Let's add cover artwork and strings for title, artist and album info for the playing song just below our current code.
/////////////////////////////////////////// COVER & TEXTS
$imageabs(0,0,%_width%,250,%path%,artreader,)
$drawblurrect(0,180,%_width%,70,29-129-0-200,1)
$font(Segoe UI,20)
$drawstring(%title%,10,180,%_width%,36,230-230-230,elipchar)
$font(Segoe UI,17)
$drawstring(%album% by %artist%,10,215,%_width%,36,230-230-230,elipchar)
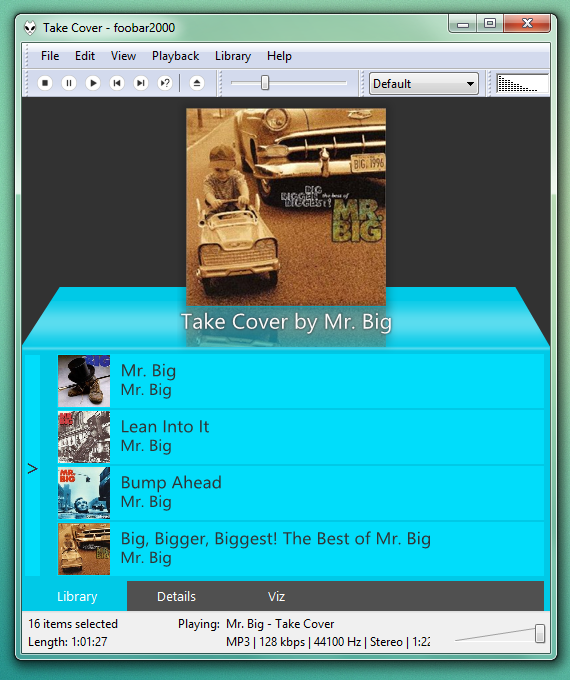
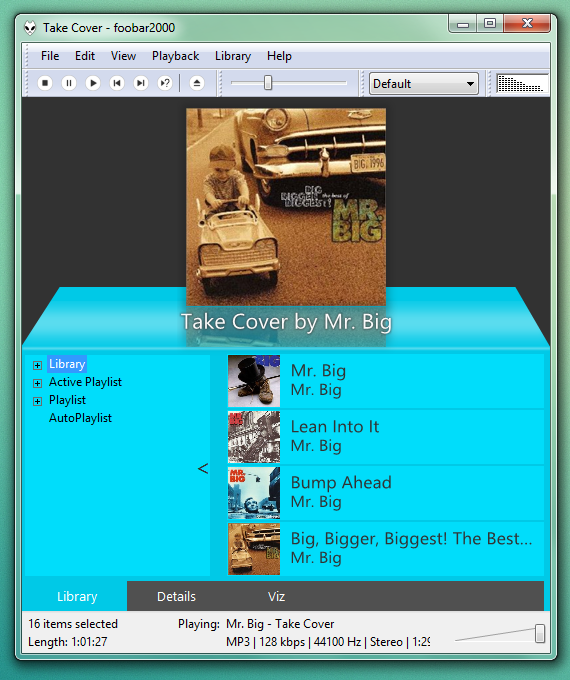
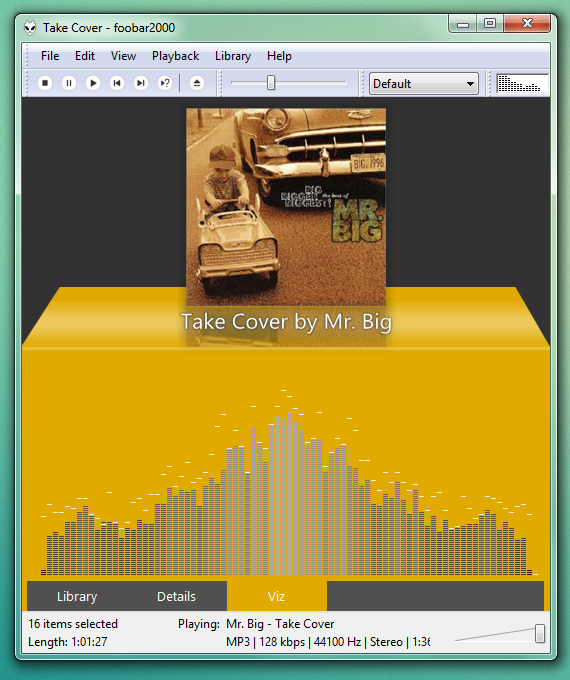
We'll continue this later with a more complex schemes, including show/hide multiple panels and move some elements around at once, and then create a second set of switcher buttons. Our goal is pretty much like these screenshots below :





















0 comments:
Post a Comment